最近点对问题
装饰器
devops
CMake
网络图
.docx预览
自动控制
聚类
kmeans
MySQL集群搭建
键盘
ATECLOUD
材料计算
手机浏览器
购书网站
期末考试
sqlite3
编程开发
TEMU
git reset
animation
2024/4/12 3:30:37CSS3:过渡动画及关键帧动画-案例二:小球的下落
二、关键帧动画 本文大致介绍了CSS3中的技术之一:动画,因为我也是学习者,这只是我自己的观点,如有错误,请指出。废话不多说,开始步入正题: 本文承接上文:上一篇博客仅仅介绍了动画过…
css3动画制作转动相册
一、CSS3 动画
CSS3 可以创建动画,它可以取代许多网页动画图像、Flash 动画和 JavaScript 实现的效果。 1.CSS3 keyframes 规则
要创建 CSS3 动画,你需要了解 keyframes 规则。keyframes 规则是创建动画。keyframes 规则内指定一个 CSS 样式和动画将逐…
如何用CSS3转换、动画制作旋转相册,立方体相册
一、3D转换制作旋转相册 <!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title><…
简析transform,transition,animation,@key frames的关系
这是基于慕课网10天精通css3教程后想写的内容; 引用w3c中的概念 : transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。(scale(x,y)变形-缩放 、变形--位移 translate(x,y),transform-or…
在UI上制作动画的方案选择
1)在UI上制作动画的方案选择 2)AssetBundle依赖加载问题 3)TTF字体如何渲染未包含的字符 4)Unity 2020.3 使用HDRP渲染管线启动项目很卡 这是第278篇UWA技术知识分享的推送。今天我们继续为大家精选了若干和开发、优化相关的问题…
MTK 图层701157759
在某些频繁更新的界面中,如果某些显示元素一直没有变化,我们就可以将这些元素提取出来画到一个模拟的屏幕中,而将一些需要更新的元素画到另外的模拟屏幕,而后将两个模拟屏幕合并到真正的屏幕上,这样我们就节省了不变元…
初学Android,图形图像之补间动画(三十六)
补间动画,开发人员只需指定开始,动画结束"关键帧",而动画变化的"中间帧"由系统计算,并补齐,所以被称为补间动画
上面的例子就是这样,只是定义了动作,变化的帧都由Android自…
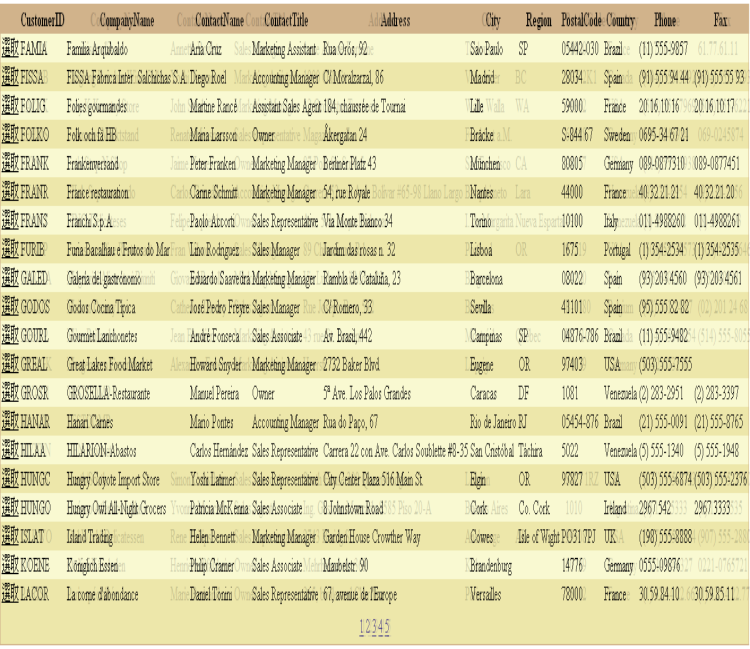
ExtJs的.NET控件----YuiGrid(分页/在线编辑)
本文将介绍ExtJs的.NET控件YuiGrid分页机制和在线编辑功能.
一、分页 YuiGrid的分页机制不是很强大,内置有两种分页样式,下图便是其中的一种. 本示例代码是借鉴于YuiGrid源代码中的测试案例的代码,使用MSSQL2005数据库,下面为分页查询的代码: 1publicstaticDataTable GetPage…
Unity之Timeline教程
前言
Unity Timeline是Unity的一种时间轴编辑器工具,用于制作和管理游戏中的动画、剧情以及事件触发。它提供了直观的界面,使得开发者可以通过拖放操作轻松创建和编辑时间轴。
Timeline的使用 创建新的Timeline 在Unity中,选择菜单栏的 Wi…
SwiftUI 动画进阶:实现行星绕圆周轨道运动
0. 概览
SwiftUI 动画对于优秀 App 可以说是布帛菽粟。利用美妙的动画我们不仅可以活跃界面元素,更可以单独打造出一整套生动有机的世界,激活无限可能。 如上图所示,我们用动画粗略实现了一个小太阳系:8大行星围绕太阳旋转,而卫星们围绕各个行星旋转。 在本篇博文中,您将…
【Unity基础】4.动画Animation
【Unity基础】4.动画Animation 大家好,我是Lampard~~ 欢迎来到Unity基础系列博客,所学知识来自B站阿发老师~感谢 (一)Unity动画编辑器
(1)Animation组件 这一张我们要学习如何在unity编辑器中&…
三种 Loading 制作方案
作者:JS_Even_JS来源:https://segmentfault.com/a/1190000038692080一、简介Loading几乎是每个应用都会用到的一个组件。很多组件库都会提供相应的Loading组件,但是有的时候我们可能需要自定义Loading效果,掌握Loading组件制作的基…
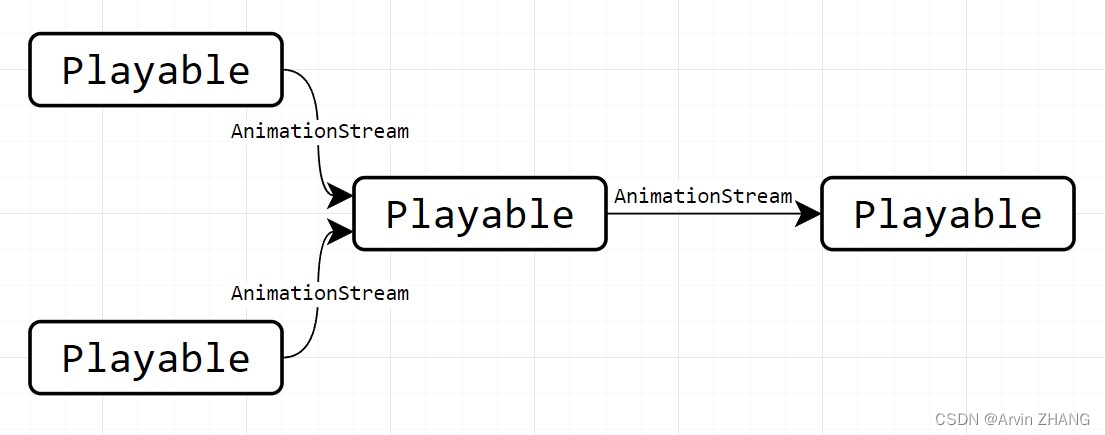
【Unity】Playable使用细则
【Unity】Playable使用细则 本文基于Unity 2021.3 API。 本文介绍官方文档中没提及的Playable使用限制、注意事项、Bug及规避方案,不是Playable的入门教程! 如果你还不熟悉Playable的基础用法,请先学习以下官方文档和示例:
Playa…
You’ve got to find what you love
Today I want to tell you three stories from my life. That’s it. No big deal. Just three stories. 我今天很荣幸能和你们一起参加毕业典礼,斯坦福大学是世界上最好的大学之一。我从来没有从大学中毕业。说实话,今天也许是在我的生命中离大学毕业最近的一天了。…
使用CSS制作动态的环形图/饼图
使用纯 CSS Animation conic-gradient 实现一个环形图。 饼图的实现思路和环形图一样,去掉中间的圆形遮盖 after 伪类元素即可。 一、构建基础样式
构建圆形节点和中间的遮盖元素。
<style>body {background-color: rgb(130, 226, 255);}.circle {top: 16…
浅观中国动漫落后原因
文化创意产业是指依靠创意人的智慧、技能和天赋,借助于高科技对文化资源进行创造与提升,通过知识产权的开发和运用,产生出高附加值产品,具有创造财富和就业潜力的产业。联合国教科文组织认为文化创意产业包含文化产品、文化服务与…
AssetBundle在移动设备上丢失
1)AssetBundle在移动设备上丢失 2)Unity云渲染插件RenderStreaming,如何实现多用户分别有独立的操作 3)如何在圆柱体类型的地图中编程玩家的输入 4)Mixamo动画的根运动问题 这是第380篇UWA技术知识分享的推送ÿ…
CSS3 自定义动画(animation)
除了在之前的文章中介绍过的 CSS3 的变形 (transformation) 和转换 (transition) 外,CSS3 还有一种自由度更大的自定义动画,开发者甚至可以使用变形(transformation)和转换(transition)制作自定义动画&…
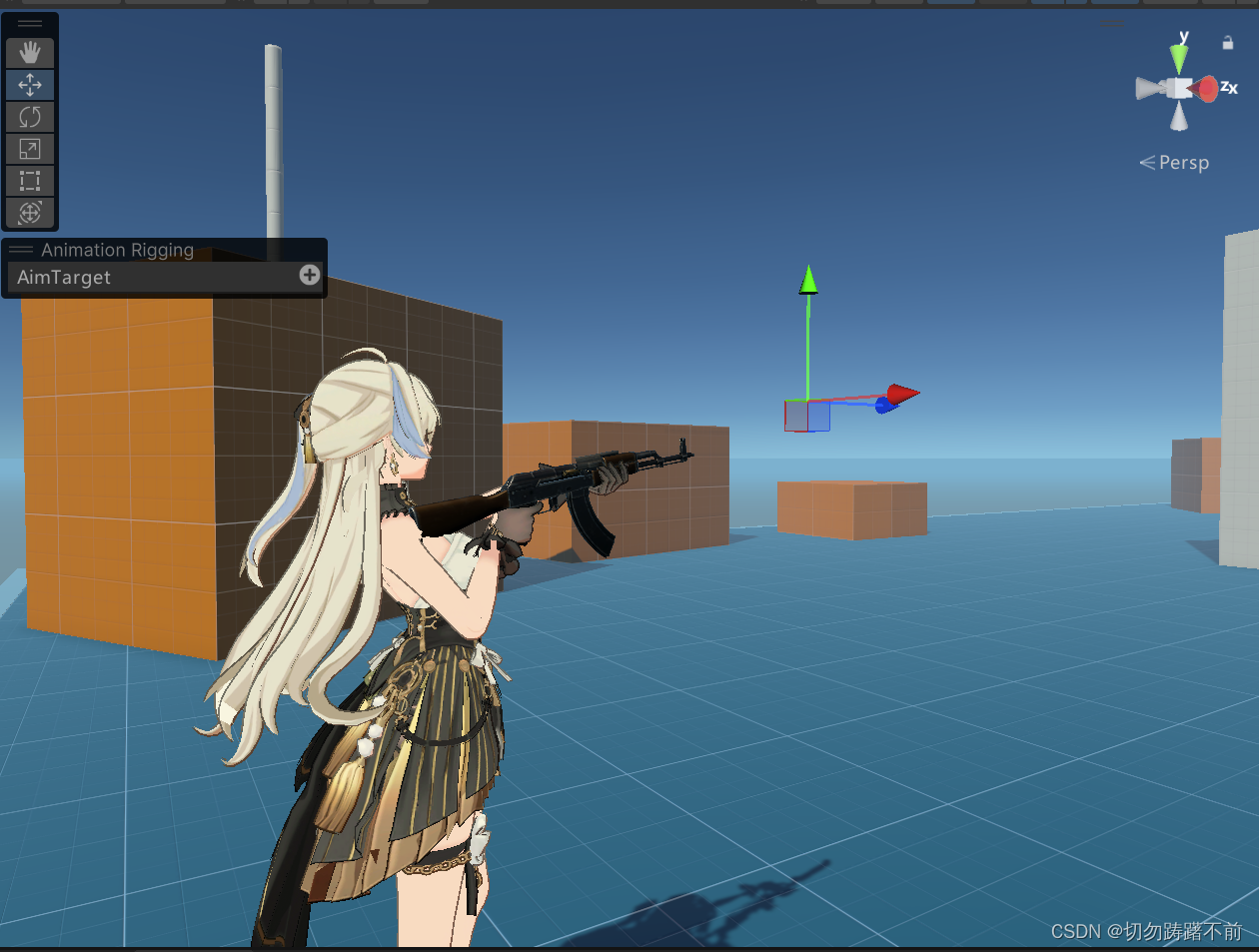
unity Aaimation Rigging使用多个约束导致部分约束失去作用
在应用多个约束时,在Hierarchy的顺序可能会影响最终的效果。例如先应用了Aim Constraint,然后再应用Two Bone Constraint,可能会导致Two Bone Constraint受到Aim Constraint的影响而失效。因此,在使用多个约束时,应该仔…
送女朋友-css动画制作立方体相册
图片可以换成女朋友照片~
直接上代码!
嵌套立方体相册
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"…
Android动画(二)
转自:http://blog.csdn.net/zhy_cheng/article/details/7951092 Animation也可以放在XML文件中,这样程序的可维护性提高了。在XML中写动画的步骤如下 1.在res文件夹下面新建一个名为anim的文件夹 2.创建xml文件,并首先加入set标签,…
ASP.NET Ajax UpdatePanel 刷新時的淡出淡入效果
近日老婆為了準備考試,在網路上找尋考古題時,偶然訪問了一個某教授的網站,這個網站在切換頁面時,以淡出淡入效果來取代頁面的刷新,雖然以 前早就看過這類效果,不過由於最近在寫ASP.NET Ajax的書籍ÿ…
CSS3 Transitions, Transforms和Animation使用简介与应用展示
一、前言兼目录索引 《天龙八部》里的虚竹小和尚之前可以说是和尚的先进人物与代表模范,各类清规戒律谨记与严守。但是,后来呢,花姑娘送到跟前,什么戒律都成了浮云,禁不住诱惑享乐去了。啊,我现在似乎有类似…
Android Property Animation
Property Animation 属性动画,这个是在Android 3.0中才引进的,以前学WPF时里面的动画机制好像就是这个,它更改的是对象的实际属性,在View Animation(Tween Animation)中,其改变的是View的绘制效…
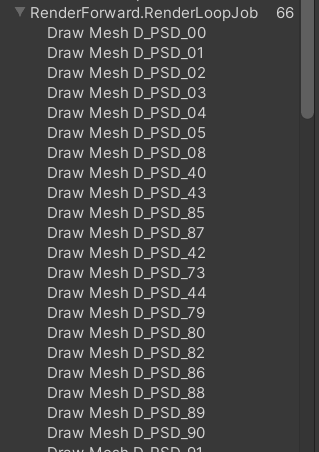
Shared UI Mesh内存占用过高
1)Shared UI Mesh 内存占用过高 2)GPU Skinning有办法实现阴影的做法吗 3)在真机上特效不跟着Spine运动 4)复制AnimatorController无效问题 5)Profiler中的System.ExecutableAndDlls如何优化占用 这是第210篇UWA技术…
vue3中animate.css+ wow.js的使用
animate.css
animate.css是一个使用CSS3的animation制作的动画效果的CSS集合,里面预设了很多种常用的动画,且使用非常简单。animate.css中文网
wow.js
滚动时显示动画。wow.js官网
1、通过cnpm安装wow.js和animate.css
cnpm install wowjs --save-d…
html+css实现3D相册
<!doctype html>
<html lang"en">
<head>
<meta charset"UTF-8">
<title>旋转相册</title>
<style type"text/css">
body,div,p,ul,ol,li,dl,dt,dd,table,tr,td,form,hr,fieldset,h1,h2,h3,h4,h5,h6,…
android 1.5 之前竖屏显示
屏是LANDSCAPE的,要让它默认显示为PORTRAIT.
1.kernel里要旋转FrameBuffer. 启动参数里加入fbconrotate:1 (0:正常屏; 1:顺时钟转90度; 2:转180度; 3:顺时钟转270度;) 最后生成的autoconf.h里有类似项: #define CONFIG_CMDLINE "consolettySA…
Android的setVisibility(View.GONE)无效的问题及原因分析
出现这种情况很可能是因为设置了animation,并且调用了setFillAfter(true),这就会导致setVisibility无效,只需要调用一下clearAnimation()方法或者去掉setFillAfter(true)语句即可。
实验证明只要在setVisibility之前设置View的mCurrentAnima…
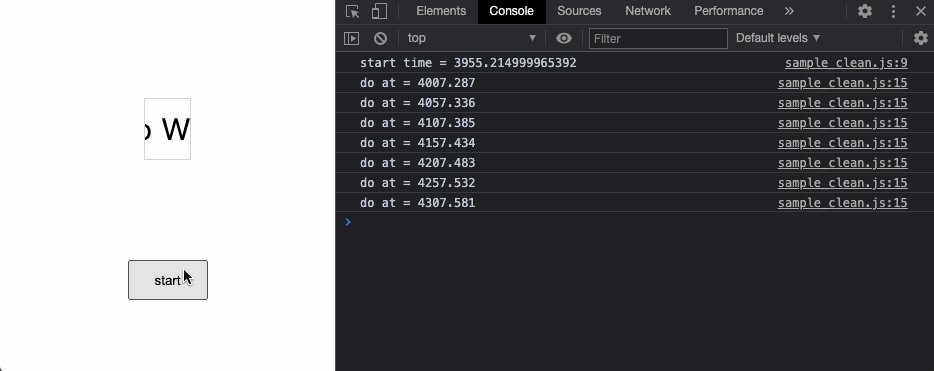
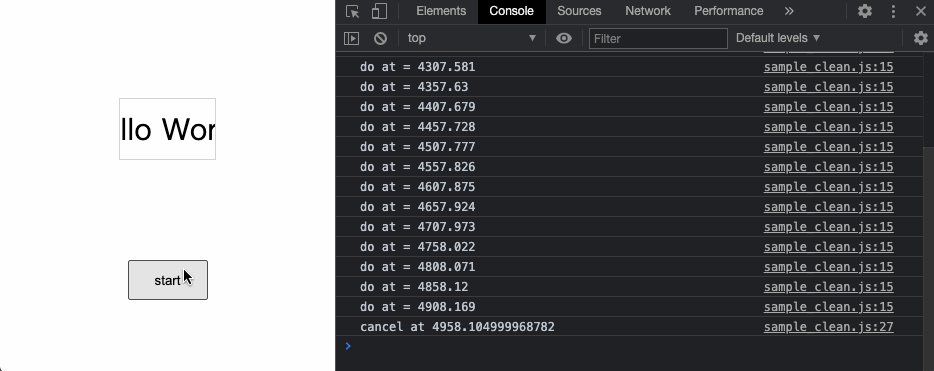
JS 动画基础: 细说 requestAnimationFrame
JS 动画基础: 细说 requestAnimationFrame 文章目录JS 动画基础: 细说 requestAnimationFrame简介参考完整示例代码正文setInterval 实现动画setInterval 的限制requestAnimationFrame 实现动画rAF 基础实现rAF 定时调用:timestamprAF 取消回调:cancelAn…
开发期资源管理的策略选择
1)开发期资源管理的策略选择 2)iOS14启动就Crash 3)IL2CPP加密:global-metadata.dat在iOS下的解密问题 4)如何实现可程序控制的3D动作 5)Unity Editor内Screen的Width和Height 这是第212篇UWA技术知识分享…
详解Qt中的状态机机制(一)
状态机,简写为FSM(Finite State Machine),状态机由状态寄存器和组合逻辑电路构成,能够根据控制信号按照预先设定的状态进行状态转移,是协调相关信号动作、完成特定操作的控制中心。 在GUI开发的时候&#x…
CSS3:过渡动画及关键帧动画-案例一:扑克牌的翻转
一、过渡动画及关键帧动画
本文大致介绍了CSS3中的技术之一:动画,因为我也是学习者,这只是我自己的观点,如有错误,请指出。废话不多说,开始步入正题: 想必大家都看过动画片:猫和老鼠…
animate css动画小功能
1、动画结束回调: const element document.querySelector(.loadbar);//动画dom对象element.addEventListener(animationend, () > {//当前动画结束后时间element.classList.remove(animate__bounceInDown);element.classList.add(animate__shakeX,animate__slower,loopanim…
css3 动画animation 及@keyframes 规则
前端实现动画效果无非js与css 两种,这里主要讲一下css动画的实现以及区别
keyframes 规则
//宽度从100px 变成 200px
// boxW 为 方法名keyframes boxW {from {width:100px;}to {width:200px;}
}//或
//from(与 0% 相同); to&a…
Css3 3d animation Step1---介绍如何实现css动画
转载地址:http://www.iteye.com/topic/1116417 前言: 好久没写文章了,今天看到webQQ又一次升级。我用的chrome的画面切换甚至用到了css 3d animation3dtransform。 这是本系列的第一篇文章,用于介绍仅用css实现3d动画。也许这篇文章也许过于超…
Android中GridView中onTouch监听(1)item实现触摸执行缩放动画的功能
功能:当用户点击元素,执行图片缩放动画,当按住元素并且移开位置离开该元素,之前元素将执行放大回到原状,而新选中的元素将进行缩放。
效果图 即:gridview中的元素按住就会下陷变小,移动离开就会…
用Eclipse开发Android项目(转)
1、下载最新的Android SDK http://code.google.com/android/download.html 选择Windows 版本的SDK,下载后直接解压缩就可以使用,为了在控制台中直接使用SDK中的工具,把SDK 的目录添加到Windows 的path 环境变量中。 2 、下载 JDK6ÿ…
Android Tween Animation XML文件中标签的使用
如何创建Animation的Xml文件
①新建一个XML文件: ②选择XML文件保存路径: 各个标签的属性:
< set>是一个动画容器,管理多个动画的群组
属性:
< alpha>是渐变动画,可以实现淡入和淡出的…
声音引擎Wwise与Criware的区别
1)声音引擎Wwise与Criware的区别 2)Unity加载场景闪退问题 3)Animation Transition方案 4)高通GPU Adreno650手机的纹理显示异常问题 5)Live2D平滑渐变方案 这是第253篇UWA技术知识分享的推送。今天我们继续为大家精…
百度云节日期间全程为您服务
尊敬的百度云用户,"劳动节"假期将至,4月29日至5月1日期间,百度云服务依然在您身边7*24守候,可以通过百度云管理控制台右上方“工单”按钮或电话4008777818随时与我们联络。技术类问题与新用户实名认证需求,我…
MSDN的Silverlight示例代码演示
http://samples.msdn.microsoft.com/Silverlight/SampleBrowser/index.htm#/?srefanimation_ovw_intro
这里不仅提供了一些示例代码演示的汇总,而且还给出了相关的文章连接地址。
不但可以先看看所编写的代码运行后的结果如何,而且还可以根据文章一步…
Ogre Intermediate Tutorial 1 改进版
///以下是main.cpp
#include "ExampleApplication.h"
#include <deque>using namespace std;
class MoveDemoListener : public ExampleFrameListener{public: MoveDemoListener(RenderWindow* win, Camera* cam, SceneNode *sn, Entity *ent, deque…
setAnimation设置了不播放动画?setAnimation与startAnimation的区
在自己写小游戏的时候,常常遇到一些很奇怪的问题,比如一个动画在模拟器上跑的很好,
但是在真机上却显示不出来,这让人很蛋疼,问了很多人,也没有得到很好的结果,后来才发现是自己用错方法了&…
【PNG overview】PNG专题!
【PNG overview】PNG专题!
作者 鼯鼠 2007.1.22 转贴请注明出处
这段时间因为工作原因开始接触PNG,遇到问题的时候,在网上搜索资料总是零零碎碎,而且有很多的说法根没就是人云亦云,信手拈来,根本…
【CSS3】CSS3 动画 ③ ( 动画属性 | CSS3 常见动画属性简介 | 动画属性简写方式 | 动画属性简写语法 | 使用动画制作热点地图 )
文章目录 一、CSS3 动画属性1、CSS3 常见动画属性简介2、代码示例 - CSS3 常见动画属性使用 二、CSS3 动画属性简写方式1、CSS3 动画属性简写语法2、animation 简写动画属性提示3、动画属性简写形式与原形式对比4、代码示例 - CSS3 动画属性简写示例 三、使用动画制作热点地图1…
Android 连续的补间动画(Animation/Tween)
通过Animation监听事件实现连续动画 创建一个简单的xml文件,里面有一个< imageview>即可
MainActivity.java:
public class MainActivity extends Activity {ImageView iv;int index 0;RotateAnimation rotate_animation;TranslateAnimation translate_ani…
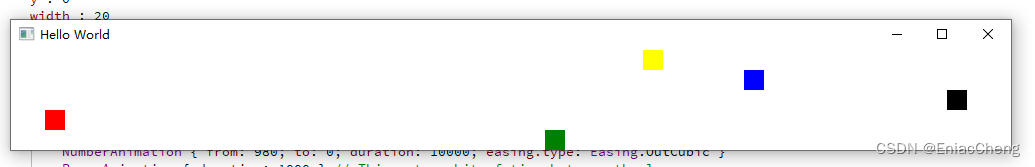
变换//3d/关键帧动画
前端动画 1.css动画 1.1 过渡动画 应用于特殊的css属性之间的过渡 主要用来改变css样式,设置不同的值,不同值之间的过渡 例如 left top width等等 1.2 关键帧动画
2.js动画 通过js动态给元素设置不同的样式,形成的动画
css3动画要比js动画效…
JS 动画:给网页下个雪吧
JS 动画:给网页下个雪吧 文章目录JS 动画:给网页下个雪吧简介参考完整示例代码正文1. 一朵雪花2. 很多雪花3. 让雪花动起来4. 快速划过的雪花5. 雪花摇曳6. 最终效果结语简介
前些日子面试的时候被问到 raf 的问题,写了篇 JS 动画基础: 细说…
【Unity基础】5.动画曲线
【Unity基础】5.动画曲线 大家好,我是Lampard~~ 欢迎来到Unity基础系列博客,所学知识来自B站阿发老师~感谢 (一)曲线编辑
(1) 动画曲线 上周我们创建了一个简单动画,让我们的矩形在第0帧时Y轴从0的位置&#…
麒麟子赞助,华为Freebuds包邮送一个!还有惊喜红包!
11月27日,公众号报道了麒麟子在华为AGC研习社上关于Cocos对游戏行业的洞察。11月28日晓衡有幸与麒麟子参加 Cocos 十周年KOL派对,再次聆听关于游戏行业周期规律的深入分析。文章导读:华为AGC Cocos行业洞察Cocos KOL派对大佬分享,…
学习YUI.Ext 第一天:EXT简介
原文出处 翻译:Frank
无论你是Ext库的新手,抑或是想了解Ext的人,本篇文章的内容都适合你。本文将简单地介绍Ext的几个基本概念,和如何快速地做出一个动态的页面并运行起来,假设读者已具备了一些JavaScript经验和初级了…
朋友入职中软一个月(外包华为)就离职了!
点击上方 果汁简历 ,选择“置顶公众号”优质文章,第一时间送达我在年前从上一家公司离职,没想到过年期间疫情爆发,我也被困在家里,在家呆着的日子让人很焦躁,于是我疯狂的投简历,看面试题&#…
MixTime 黑设会之原力觉醒
在大家的翘首盼望下,MixLab 终于在1月9日迎来了2021年第一次线下聚会,之后我们也将围绕 #人工智能交叉领域的最新进展/知识# 进行常态化分享。MixTime 黑设会HackerDesigner Community Offline Meetup虽然线下活动刚刚启动,工作蛙就已经收到了…
swiper实现触摸滑动
引入需要的文件 <link href"css/swiper.min.css" rel"stylesheet" type"text/css"> <script type"text/javascript" src"js/jquery-1.11.2.js"></script> <script type"t…
UI 实现分享: 动态导航栏
UI 实现分享: 动态导航栏 文章目录UI 实现分享: 动态导航栏正文1. 实现效果2. 实现细节2.1 html 布局2.2 元素定位2.3 导航栏列表项2.4 动画效果2.5 hover 变色其他资源参考连接完整代码示例正文
1. 实现效果
先来看看最终实现效果
静态图 动态效果 2. 实现细节
2.1 html 布…
CocosCreator Animation总结
Animation的编辑动画、帧事件、脚本控制动画等这些就不说了这里有:https://docs.cocos.com/creator/manual/zh/animation/
现在说一下这里的坑:
之前和美术同学对接,发现Animation有些坑也是需要欢迎大家来跨坑的,在这里总结两个…
SwiftUI 纯手工打造 100% 可定制的导航栏
功能需求
何曾几时,我们是否也厌倦了 SwiftUI 界面中刻板守旧的导航栏外观,而想要自己动手充分展示灵动炸裂的创造力呢? 如上图所示:我们在 SwiftUI 中通过纯手工打造了一款 100 在本篇博文中,您将学到以下内容 功能需求1. 导航栏基本结构2. 如何感知当前发生用户拖拽行为…
抽奖!三重大礼!大家元旦快乐。
2021马上到来,提前祝大家元旦快乐。新的一年当从美好开始。我能为大家提供的美好是什么呢?也许是一波真心实意的抽奖——包含三重大礼的抽奖。我从3月絮絮叨叨写到现在,一直是恣意汪洋的三不写法:不写经验、不发资料、不给模板。所…
Qt 实现侧边栏滑出菜单效果
1.效果图 2.实现原理
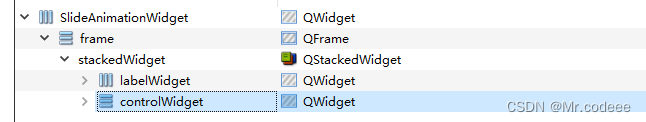
这里做了两个widget,一个是 展示底图widget,一个是 展示动画widget。
这两个widget需要重合。动画widget需要设置属性叠加到底图widget上面,设置如下属性:
setWindowFlags(Qt::FramelessWindowHint | Qt::…
【CSS笔记】CSS动画效果(2d、3d)之渐变色、过渡、变换、平移、缩放、旋转、倾斜、关键帧动画
这篇文章,主要介绍CSS动画效果(2d、3d)之渐变色、过渡、变换、平移、缩放、旋转、倾斜、关键帧动画。 目录
一、2d动画
1.1、渐变色
(1)线性渐变色
(2)径向渐变色
(3࿰…
[cocos2d-x 2.0+游戏开发]动画的创建
欢迎转载。转载请注明softboy 博客: http://www.softboy.uqc.cn
第一次开发cocos2d-x 的游戏.一边学习一遍进步,记录成博客 欢迎大家一起分析. 等我开发出一款精美游戏,在回首,将是一个美好的记忆. 注明,本教程都是cocos2d-2.0-rc2-x-2.0.1 较以前有较大的改变,以…
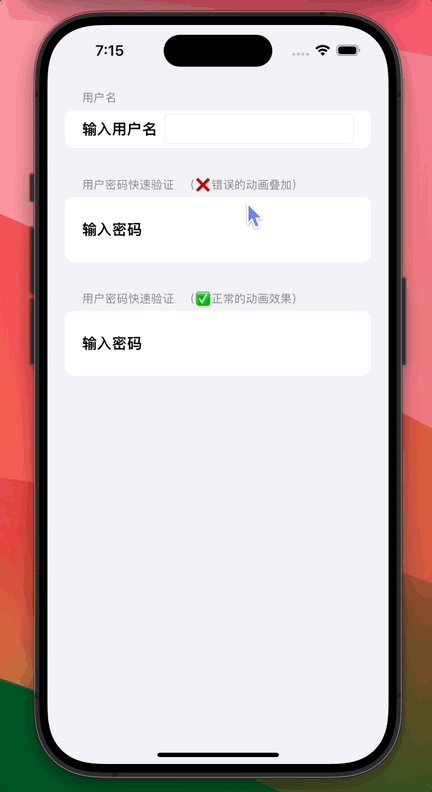
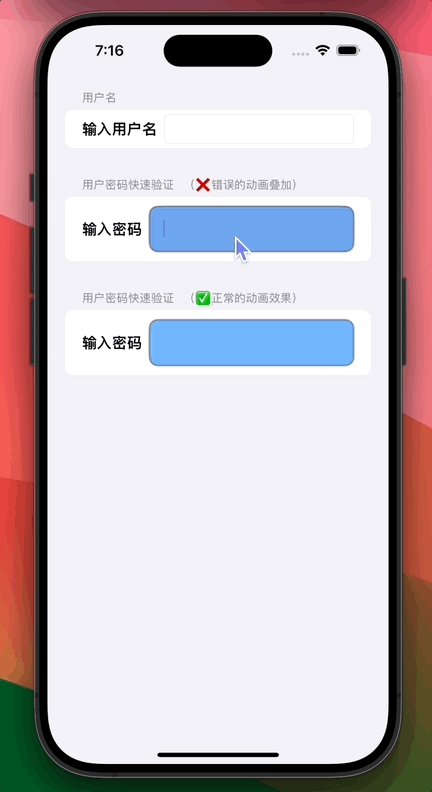
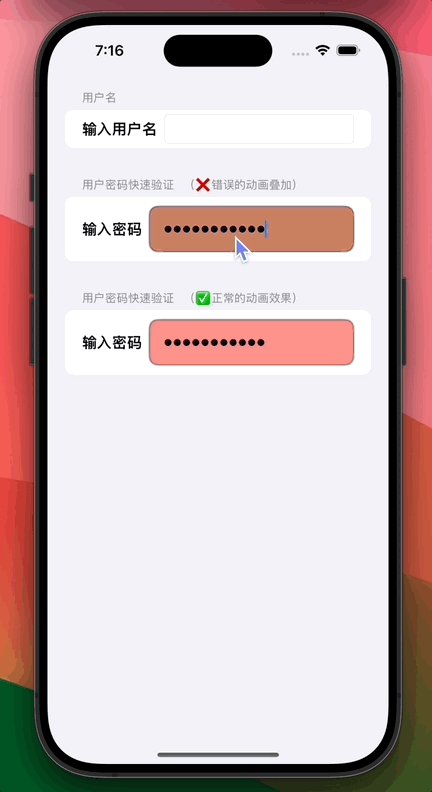
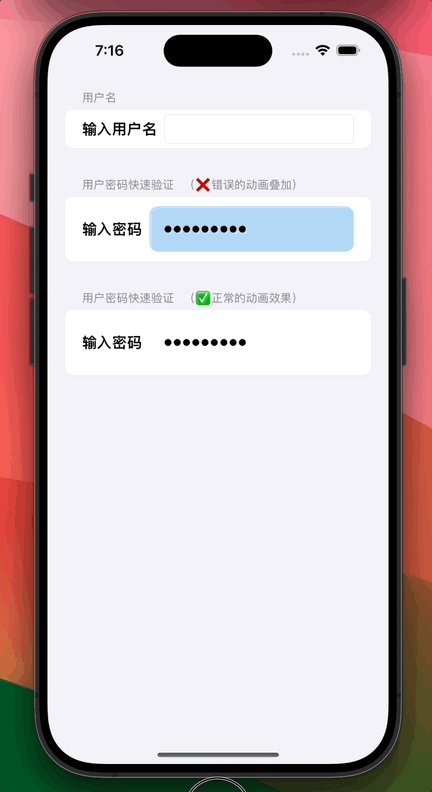
SwiftUI 如何动态开始和停止播放永久重复(repeatForever)动画
0. 功能需求
在 SwiftUI 丰富多彩的动画世界中,我们有时希望可以随意开始和停止永久循环(repeatForever)的动画,不过这时往往会产生错误的动画“叠加”效果。 从上图可以看到:虽然我们希望密码输入框背景只在用户输入密码时才发生闪烁,但顶部的密码输入框随着不断输入其…
从零开始前端学习[33]:Cs3中的transition过渡-animation动画
Cs3中的transition过渡-animation动画
transition过渡animation动画 提示 博主:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 transition过渡
记得在html学习中,提到过transition和transform这两个属性值,transfrom对应的是动画&#…
flutter开发实战-实现左右来回移动的按钮引导动画效果
flutter开发实战-实现左右来回移动的按钮引导动画效果
最近开发过程中需要实现左右来回移动的按钮引导动画效果 一、动画
AnimationController用来控制一个或者多个动画的正向、反向、停止等相关动画操作。在默认情况下AnimationController是按照线性进行动画播放的。Animati…
如何在Editor中监听Prefab修改后Auto Save的事件
1)如何在Editor中监听Prefab修改后Auto Save的事件 2)关于动画文件的Optimal选项的开启优点 3)一个大地形拆成多个Mesh Collider,对性能有帮助吗 4)Camera.SetReplacementShader和Projector显示问题 5)FMOD…
Android Graphic(应用程序层): Skia/OpenGL|ES
Android apk 里面的画图分为2D和3D两种:2D是由Skia 来实现的,也就是我们在框架图上看到的SGL,SGL也会调用部分opengl 的内容来实现简单的3D效果;3D部分是由OpenGL|ES实现的,OpenGL|ES是Opengl的嵌入式版本,…
android XML布局大全
第一类:属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元…
初学Android,使用Drawable资源之使用AnimationDrawable资源(十七)
这次学学怎么使用动画资源,AnimationDrawable,同样要定义一个相关的xml动画文件,要放在路径/res/anmi下,当创建一个Android应用时,默认不会创建该文件夹,需要自己手动创建.
动画分为逐帧动画(像电影一样,一张一张的播放)和补间动画(平移,旋转,缩放,位移&…
今天,IT女神们是怎么度过的(文末送礼品)
在这个一年一度的节日里性别为女的IT从业者程序猿 攻城狮 是不是有些不一样在家男性一下殷勤起来主动洗衣做饭拖地带娃还有大红包?在公司送上玫瑰一只随手礼随便挑领导也不追进度了放假半天和闺蜜看看鞋子包包 买买买刷刷电影和美食 做个香薰和瑜伽这一天 美美的度过…
[演练]使用Expression Blend或代码创建Silverlight时钟
本演练分步讲述如何使用 Microsoft Silverlight 创建一个简单时钟。下图所示为您将创建的时钟。 运行此示例.
下载此示例.
组成此时钟外观的向量图形是使用可扩展应用程序标记语言 (XAML) 创建的。XAML 类似于 HTML,但比它更强大且可扩展。您可以使用 Microsoft V…
关于如何学习MTK的问题
关于如何学习MTK的问题 假如你以前在其它手机平台上开发过MMI APP,现在公司要更换手机平台,你如何能快速了解新的手机平台? 首先,你要有一个该平台的运行环境(象MTK,展讯都提供一套完整的软件方案)。经…
unity5 动画系统Mecanim事件快速入门 区分animation和animator不再混淆
据说这个是4.6开始的,因为unity我中间很长时间没用过这个,现在重新再u3d5上认识下 首先认识下图标 上面单个的就是animation下面是animator 简单说就是animator是的animation的集合 创建animation的时候回自动创建animator,animator是管理器…
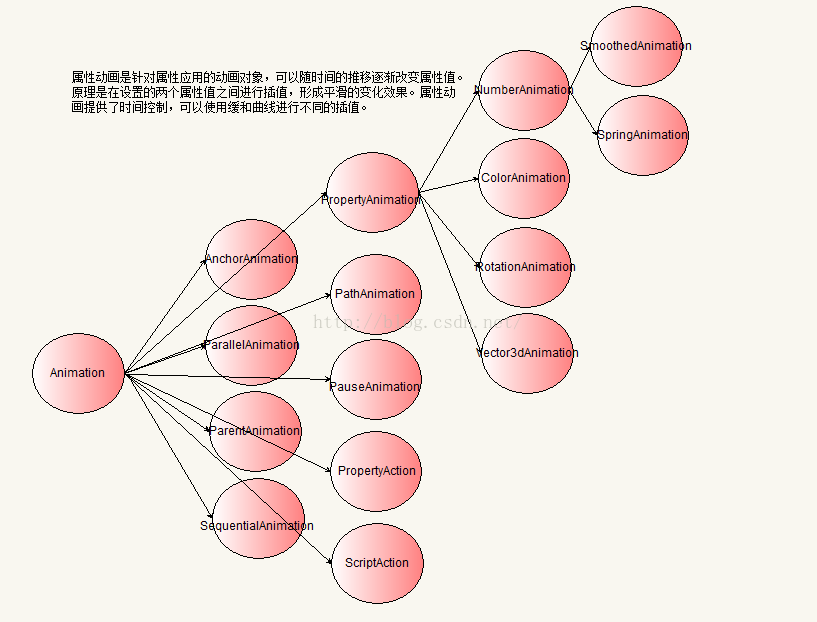
Android属性动画Property Animation系列一之ValueAnimator
Android动画分类
市面上的很多APP都用到动画效果,动画效果用的好可以提升用户的体验度。那么Android系统都有哪些机制的动画呢? 1.逐帧动画(frame-by-frame animation)。逐帧动画的工作原理很简单,其实就是将一个完整的动画拆分…
Android属性动画Property Animation系列二之ObjectAnimator
转载请注明出处 http://blog.csdn.net/feiduclear_up/article/details/45915377
前面一篇博客解读了Android属性动画Property Animation系列一之ValueAnimator的相关知识点以及怎么使用。这篇博客继续解读Android 属性动画 ObjectAnimator 类的使用。
ObjectAnimator
相比Va…
animation-fill-mode: both;这是什么属性
问: animation-fill-mode: both;这是什么属性 回答: animation-fill-mode: both; 是CSS动画属性之一,用于指定动画在播放前和播放后的状态。 具体解释如下: animation-fill-mode 属性决定了在动画播放之前和之后动画样式是否应该应用到元素上。both 值表…
在线视频播放代码大全
.avi格式 程序代码 程序代码 <object id"video" width"400" height"200" border"0" classid"clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"> <param name"ShowDisplay" value"0"> <para…
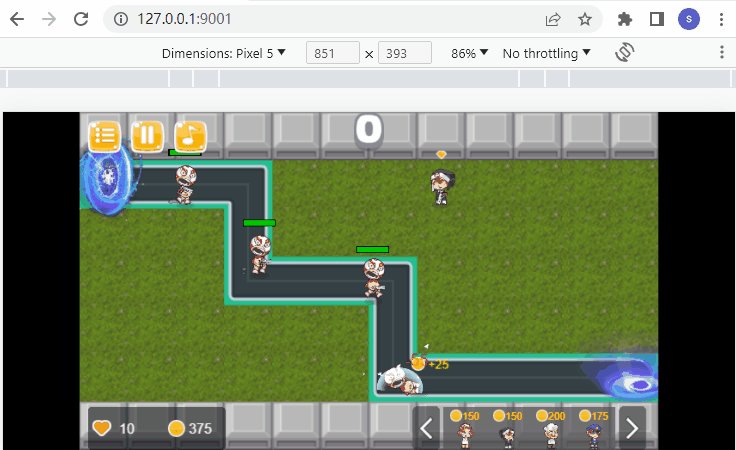
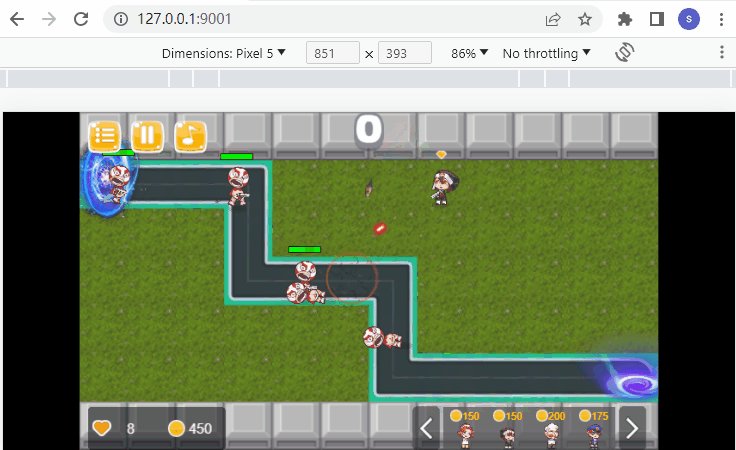
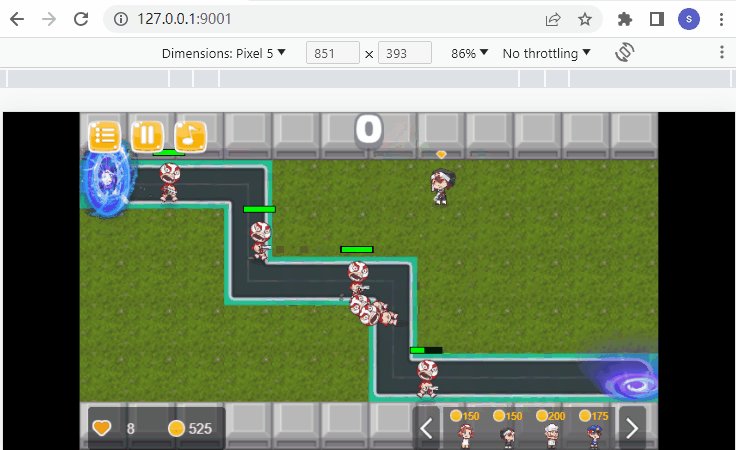
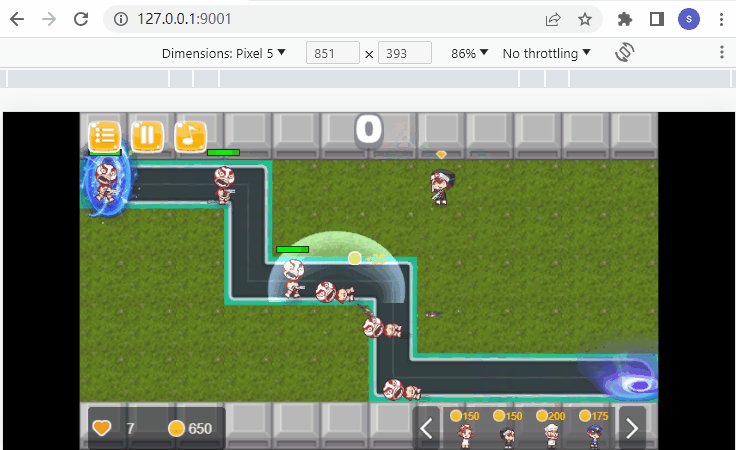
9.pixi.js编写的塔防游戏(类似保卫萝卜)-群炮弹发射逻辑
游戏说明
一个用pixi.js编写的h5塔防游戏,可以用electron打包为exe,支持移动端,也可以用webview控件打包为app在移动端使用
环境说明 cnpm6.2.0 npm6.14.13 node12.22.7 npminstall3.28.0 yarn1.22.10 npm config list electron_mirr…
CSS3实现超好看的加载动画
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 在任何项目都中会出现需要加载的数据的场景,大多数都会给一个loading的交互提示,这期我们就做一个超级好看炫酷的加…
CSS3中的animation详解
原文地址:http://www.jb51.net/css/365793.html 在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是”Keyframes”,我们把他叫做“关键帧”,玩过flash的朋友可能对这个东西并不会陌生。下面我们就一起来看看这个“Keyframes”是…
Android--Animation动画介绍和实现
1.Animation 动画类型
Android的animation由四种类型组成:
XML中
alph渐变透明度动画效果scale渐变尺寸伸缩动画效果translate画面转换位置移动动画效果rotate画面转移旋转动画效果 JavaCode中
AlphaAnimation渐变透明度动画效果ScaleAnimation渐变尺寸伸缩动画…
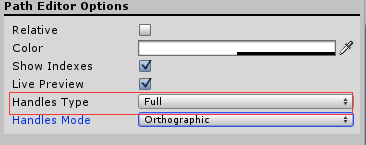
SwiftUI 动画入门之一:路径动画(Path Animations)
概览
在 SwiftUI 的开发中,我们往往需要使用千姿百态的动画把我们的界面元素妆点的更加鲜活灵动。 如上图所示,我们使用路径动画使折线图更加生动了!这是怎么做到的呢? 在本篇博文中,您将学到以下内容: 概览1. 路径与形状(Path and Shape)2. 路径动画的原理3. 让路径…
CSS动画学习实现轮播图及3D骰子
CSS动画学习实现轮播图及3D骰子前言一、CSS动画元素认识1.animation属性2.transition属性二、案例1.轮播图2.3D骰子总结前言
CSS功能非常强大,可以通过纯CSS实现轮播图功能和3D骰子,在此之前需要先了解CSS是如何实现动画功能的,所以我整理了…
【Unity学习笔记】第十一 · 动画基础(Animation、状态机、root motion、bake into pose、blendTree、大量案例)
转载引用请注明出处:🔗https://blog.csdn.net/weixin_44013533/article/details/132081959 作者:CSDN|Ringleader|
如果本文对你有帮助,不妨点赞收藏关注一下,你的鼓励是我前进最大的动力!ヾ(≧▽≦*)o 主…
初学Android,图形图像之自定义补间动画(三十八)
Android提供Animation作为补间动画抽象基类,而且为该抽象基类提供了
AlphaAnimation,RotateAnimation,ScaleAnimation,TranslateAnimation四个类
但是在实际项目中,这些很可能不够用,可能需要一些更复杂的动画,比如说立体空间的旋…
美国之外你应该关注的20家创新公司(上)
这个世界很大,你无需在谈到创新时言必称硅谷,在美国以外一样会有许多很新很潮的公司,以下就是我们精选出来的美国之外的20家创新公司,也许他们动的正是属于原本你的奶酪,不过我们更希望会有更多创业者成长起来…
CSS动画中的变形(transform)、过渡(transtion)、动画(animation)详解
目录 变形transform
一、旋转rotate
二、移动translate
三、缩放scale
四、扭曲skew
五、矩阵matrix
过渡transition
一、transition-property:
二、transition-duration:
三、transition-timing-function:
四、transition-delay:
Animation动画
一、animation-nam…
非ui线程更新ui_UI线程外CSS动画
非ui线程更新uiThis excellent Google I/O talk mentions that Chrome for Android moves the CSS animations off of the UI thread, which is, of course, a great idea. Playing around with it, heres what I found: 谷歌在I / O上的精彩演讲提到,Chrome for An…
Android动画之AnimationListener(六)
转自:http://blog.csdn.net/zhy_cheng/article/details/7954423 通过AnimationListener可以监听Animation的运行过程 [java] view plaincopy AnimationSet asnew AnimationSet(true); RotateAnimation alnew RotateAnimation(0,-720,Animation.RELATI…
Android动画(一)
转自:http://blog.csdn.net/zhy_cheng/article/details/7950957 Android Tweened Animation一共有四种 Alpha: 淡入淡出效果 Scale: 缩放效果 Rotate: 旋转效果 Translate:移动效果 使用Tweened Animations的步骤 1.创建一个AnimationSet对象 2.根据需要创建需要的A…
Android动画之图片动画(四)
使ImageView中的图片可以动起来 1.在drawable-mdpi文件夹下加入图片,并加入一个xml文件,文件如下 [html] view plaincopy <?xml version"1.0" encoding"utf-8"?> <animation-list xmlns:android"http://schemas.a…
Android动画之LayoutAnimationController(五)
转自:http://blog.csdn.net/zhy_cheng/article/details/7954105 LayoutAnimationController可以控制一组控件按照规定显示,有两种方法来实现 1.下面以XML文件实现,先在res下新建anim文件夹,新建一个文件alpha.xml [html] view pla…
Unity Animator Animation详解及应用实例教程
刚刚在草稿箱里发现一堆草稿。。。修改一下赶紧发出来。。。
名词解释
什么是animation
本质上讲,动画就是以时间帧的方式记录物体某一时刻的状态,然后按一定顺序与时间间隔进行切换。所有软件的动画原理都是如此。
什么是Animator
animator&#x…
Proteus20个应用技巧
Proteus20个应用技巧,是众多Proteus忠实fans在自己的实际应用操作过程中总结出来的,所以实用性非常强!今天我把它们一一整理出来与大家分享,如果还有更好的使用技巧,欢迎大家都来分享!! F8&…
【CSS3】transition与animation的区别
animation :可以用 name 设置动画的名称,用 duration 设置动画完成的周期,用 timing-function 设置动画的速度曲线,delay 设置动画什么时候开始,iteration-count 设置动画播放的次数,direction 规定下一个周…
Unity AnimationRigging无法修改权重?
个人理解,已解决无法修改权重的问题:
unity自带的动画系统是在FixUpdate和Update之后LateUpdate之前执行,如果在这FixedUpdate或Update函数内更新AnimationRigging内的权重后,内部动画系统会覆盖权重的修改,导致无法正确更新&…
jquery 封装的动画效果函数
文章目录showhideslideDown() 向下滑动slideUp() 向上滑动slideToggle()切换滑动hover(over,out)stop()淡入淡出fadeTo()自定义动画animate()jQuery给我们封装了很多动画效果,最为常见的如下:
显示隐藏show(), hide(), toggle()滑动slideDown(),slideUp(), slideTo…
动画keyframes
实现效果: css代码
* {padding: 0;margin: 0;
}
.heart {postion: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;width: 100px;height: 100px;background-color: #f00;/* 逆时针旋转45 */transform: rotate(-45deg); /* 动画名 */animation-name: he…
MATLAB3维绘图
FROM:
http://www.rit.edu/~pnveme/pigf/ThreeDGraphics/thrd_index.html
不同形状的矩形
The rectangle is a graphic object that is very useful to represent simple animation through simple graphics. A moving rectangle and text is shown in the following code.…
计算机图形学和可视化会议
这两篇是两年多前写的旧文。先帖一下,再写续文
Computer Graphics 属于Computer Science 中应用方向的一个分支。这里就抛砖引玉,谈一谈几个熟悉的会议,请大家补充。Computer Graphics 中最鼎鼎大名的就是SIGGRAPH了。其会议全称是ÿ…
CSS 滚动驱动动画 timeline-scope
timeline-scope 语法兼容性 timeline-scope 看到 scope 就知道这个属性是和范围有关, 没错, timeline-scope 就是用来修改一个具名时间线(named animation timeline)的范围. 我们介绍过的两种时间线 scroll progress timeline 和 view progress timeline, 使用这两种时间线(通…
【QML COOK】- 011-动画插值设置
QML中内置了一些动画插值类型。不同的插值类型可以通过Animation的easing属性设置。具体可见:PropertyAnimation QML Type | Qt Quick 6.6.1
1. 创建工程在Main.qml,中编写如下代码
import QtQuickWindow {width: 1000height: 100visible: truetitle: …
DoTween全解析
DoTween全解析 概述: DoTween,Itween,这些名字作为一个Unity开发人员听起来并不陌生,它们在动画方面表现出了令人折服的能力,今天我带着大家来一起认识一下这款插件。 首先我先给大家提前说明的一个概念就是࿰…
Android动画之Interpolator和AnimationSet(三)
转自:http://blog.csdn.net/zhy_cheng/article/details/7951868 AnimationSet可以加入Animation,加入之后设置AnimationSet对加入的所有Animation都有效。 [java] view plaincopy AnimationSet animnew AnimationSet(true); AlphaAnimation anew Alph…
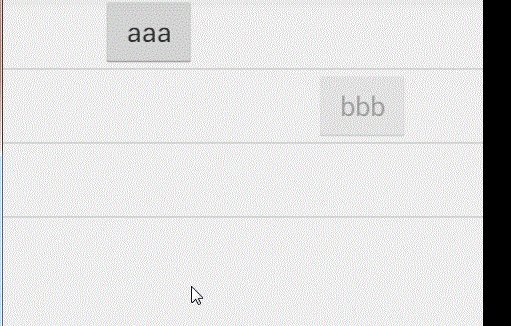
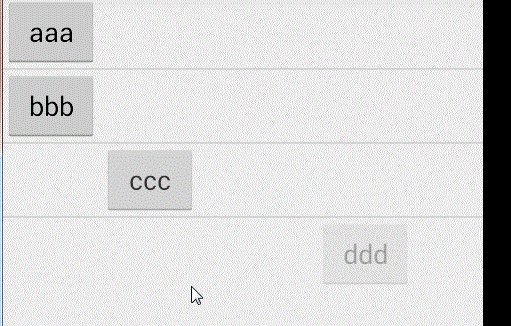
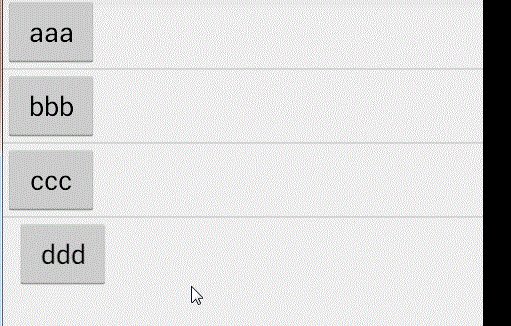
Android属性动画Property Animation系列三之LayoutTransition(布局容器动画)
在上一篇中我们学习了属性动画的ObjectAnimator使用,不了解的可以看看 Android属性动画Property Animation系列一之ObjectAnimator。这一篇我们来学点新的东西。做项目的时候应该碰到这种问题:根据不同条件显示或者隐藏一个控件或者布局,我们…
HTML的object标签
object标签用于定义一个嵌入的对象,包括:图像、音频、Java applets、ActiveX、PDF以及Flash。该标签允许您规定插入HTML文档中的对象的数据和参数,以及可用来显示和操作数据的代码。
常用的功能: 一、显示图片: [colorRed]<ob…
Unity官方Animator经典学习范例MecanimGDC2013学习笔记
一.准备 想做动作表现的游戏,就需要多了解Mecanim。Mecanim最近一直没有跟新,只是后来加了个额外的Playable。因此看这个示例并不过时,应该能比较全面的了解。 (1)把官方关于Mecanim的文档先大概看一遍https://docs.un…
netbeans创建桌面应用程序-状态栏的应用(进度条、busyicon和message)
用netbeans新建桌面应用程序时会自动生成状态栏,包括一个进度条一个busyicon和一个信息提示。最初我看的很纠结,不知道应该如何让这些东西动起来。研究了一下nb生成的代码,总算会用了,分享给大家。 先看看生成的代码: …
初学Android,手势翻页效果(四十九)
下面是一个利用手势功能做的一个翻页效果上图实际是一个ViewFlipper容器,里面放了5张图片,从右向左划动,看下一张图片,从左向右划动,看上一张图片
同时在划动时播放动画(缩放和透明度的改变),这样看起来更生…
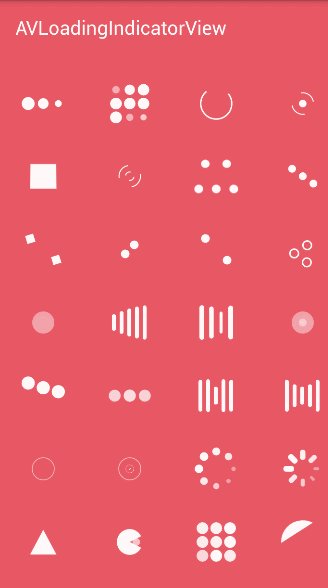
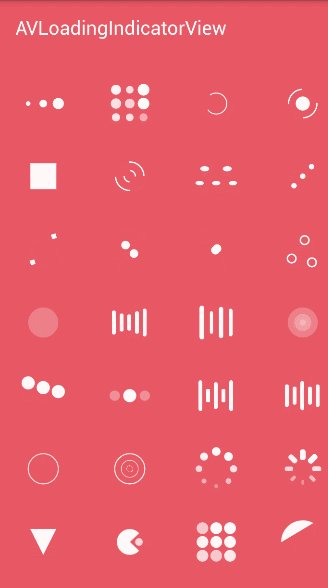
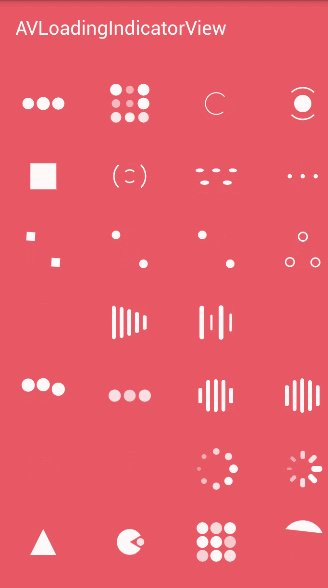
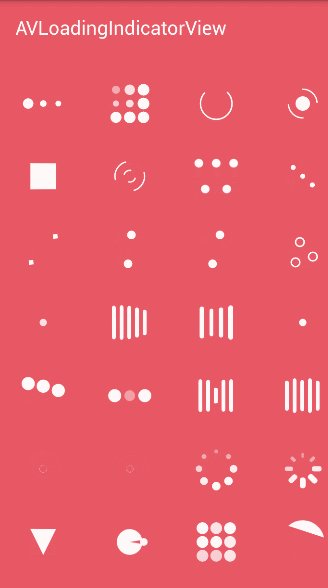
AVLoadingIndicatorView - 一个很好的Android加载动画集合
官网
GitHub - HarlonWang/AVLoadingIndicatorView: DEPRECATED
项目简介
AVLoadingIndicatorView is a collection of nice loading animations for Android.
You can also find iOS version of this here.
Now AVLoadingIndicatorView was updated version to 2.X , If …
使用Animation实现组件旋转
Animation可以实现组件的简单动画,例如:组件旋转。实现步骤如下:
1.新建动画配置文件。 app/src/main/res/anim/image_animation.xml
<?xml version"1.0" encoding"utf-8"?>
<set xmlns:android"http:…
CSS基础:浅聊动画
动画是CSS中最令人兴奋的颠覆性特征之一,可以通过设置多个节点来精确控制一个或者一组动画,常用来实现复杂的动画效果,相对于过渡,动画可以实现更多的变化,更多的控制,连续自动播放等效果。
需要两个步骤&…
CSS 滚动驱动动画 view()
CSS 滚动驱动动画 view 语法例子 两个 inset一个 inset CSS 滚动驱动动画 view() animation-timeline 通过 view() 表示一个元素 A 将提供匿名的、 用来控制动画的 view progressive timeline. 通过 A 在其最近的滚动祖先元素中的可见性来推动 view progressive timeline. 也…
网传华为员工未加班领夜宵被冻薪降考评,并终身不得领夜宵
推荐:程序员简历怎么写才好?免费修改简历!!今天我也要开局一张图,剩下全靠编了。因为看到这个新闻的时候,说实话还是有点好奇的,我想去找相关的细节和线索,在全网都没有搜到…


































![从零开始前端学习[33]:Cs3中的transition过渡-animation动画](https://img-blog.csdn.net/20171014183102277?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)



![[演练]使用Expression Blend或代码创建Silverlight时钟](http://i.msdn.microsoft.com/Global/Images/clear.gif)